
TARGET DEMOS
HTML Templates For Digital Signage / Motion Graphics
HTML Templates For Digital Signage / Motion Graphics
Digital Signage templates and motion graphics. In a response to Target's RFP for our end-to-end digital signage system. We created templates (using our templating system) to serve the purpose of in-store content, focused on selling products.

CITIZENS COLLEAGUE EVENT
INTERACTIVE EXPERIENCE
Overview
Every year, our client has a team-building event for thought-leaders in their organization, that encourages sharing knowledge across silos, to enhance a more unified brand culture. Our client came to us to develop interactive experience that involved digital displays, participant's mobile devices, and on-site iPad interactivity.
The goal was to create educational and thought-provoking excercises for attendees, and encourage a communal sharing of ideas.
Financial Stories
The Financial Stories experience involved digital displays and iPad interactive experiences that described four fictional narratives, with a focus on financial planning. I designed/developed the iPad front-end, which fed user input into my back-end for group visualization on how attendees responded to these scenarios.
Call Center ('Silent Disco Theme')
This experience involved a headphone-based audio where attendees can listen to various recordings of real call-center experiences, and provide feedback using their own mobile devices.
I developed the on-screen visuals, the real-time full-stack (front-end/back-end) for the QR-actuated mobile input (which was geofenced to the actual location of the event), digital content which featured real-time feedback from attendees, and the motion graphics for all the experiences.
Various Mobile Quizzes
There were various QR-actuated mobile quizzes throughout the event space, where attendees can answer questions about their sector. Attendees could then see a collective percentile of how they performed as an entire group.
Citizens Pledge
The Financial Stories experience involved digital displays and iPad interactive experiences that described four fictional narratives, with a focus on financial planning. I designed/developed the iPad front-end, which fed user input into a back-end for group visualization on how attendees responded to these scenarios.
Skills / Stack
CopywritingArt Direction
Interactive design
Motion Graphics
Mobile UI
Web UI
Full stack design & development
MongoDB
Redis
Node.js
Socket.io
Nginx
Geofencing techniques
QR validation
Secure JWT token validation
geofence validation

RYCOR
Digital Advertisements
Digital Advertisements
The client's brand was elegant and fun. Very simple to work with. I produced various video based adverts as well as animated gifs (which had to have a file size under 150Kb!).

PHOTOGRAPHY
There will always be a place in my heart for photography. Having grown up with film (Mamiya RZ), I loved the element surprise that came out of the optical, physical medium. Moving forward, I still relish the indexical, communicative value in photography.
Various images taken for jobs, ranging from small botique businesses such as candle makers — to large firms such as HP.
Various images taken for jobs, ranging from small botique businesses such as candle makers — to large firms such as HP.

PAINTING
Selected Work. To view more, visit:
https://www.eduardopaulo.com
https://www.eduardopaulo.com

FIFTH THIRD BANK
INTERACTIVE MOTION SYSTEM
An end-to-end solution for Fifth Third Bank
Overview
The client asked us to come up with a unique interactive experience for a new branch to be built at CVG Airport. Our answer was to develop a motion-triggered immersive experience from scratch.
Solution Architect
I developed the idea to have the two large LED ceiling and facade units respond to camera-based motion. The motion was to be fluid and non-intrusive. My system utilized off-the-shelf cameras that turned picture data into real-time signals that streamed into WebGL spots that was served by our digital signage CMS. The camera based ‘sensor’ solution required extensive analysis of the environment prior to site construction — which utilized full-scale 3D models to aid in decision making (lens field-of-view, camera placement, etc.).
Role / Skills
Solutions ArchitectProgramming
Motion Design
Interactive Design
3D Modeling

FIFTH THIRD BANK
3D PRODUCT DESIGN & FABRICATION
Custom 3D Solutioning for Fifth Third Bank
Overview
During the development of the Interactive Motion System, we settled upon a camera location to serve the Facade LED display. A problem surfaced — The airport lease-line for the client was right above the LED display, and an off-the shelf camera enclosure was too tall, and in violation of the lease roles. Our client, thier architects and contractors could not find a solution for this problem...
Solution
I proposed and developed a solution to design and fabricate a low-profile enclosure that just fit below the airport lease-line.
Implementation
With aid of the 3D files of the terminal and our decision on field of view requirements, I designed (hard-surface modeling) an enclosure to fit over the ledge of the LED facade, while being as non-intusive as possible. The parts were printed in nylon at our chosen 3d print vendor without need of a single prototype, and delivered directly to the construction site. Every piece, down to the bolts, washers and screws was specced out well in advance, so that installation completed with minimal effort.

INTERACTIVE 3D GALLERY
I got a hold of Stable Diffusion as soon as the first version was released and installed the model on my laptop. As a painter, I wanted to explore how it thought about contemporaneous artists and their work (specifically, I was wondering about training data, since I've trained neural nets (CNNs) in the past).
A lot had been said about the ethical issues surrounding generative AI and training data (mostly around the realm of copyright legality). For the record, I defer to the thoughts of T.S. Eliots' 1920 assertation that 'mature poets steal'. I was very surprised at the SD results coming from my laptop. The images were very poetic.
Both informed and pleased with the output, I was inspired to design/build a virtual gallery for this experiment.
To view exhibition:
Art Exhibition: Rauch, Larraz,
Tuymans & Schutz
A lot had been said about the ethical issues surrounding generative AI and training data (mostly around the realm of copyright legality). For the record, I defer to the thoughts of T.S. Eliots' 1920 assertation that 'mature poets steal'. I was very surprised at the SD results coming from my laptop. The images were very poetic.
Both informed and pleased with the output, I was inspired to design/build a virtual gallery for this experiment.
To view exhibition:
Art Exhibition: Rauch, Larraz,
Tuymans & Schutz

LOVELY HUMAN
Lovely Human was a published iOS app, that allowed people to discover like minds in a hyper-local space, in real time in real locations.
The Lovely Human scenario was this: If, at a whim, one wanted to meet and interact with a real person, with similar interests & within their location to go for a walk, have a talk, etc. A discovery app such as Lovely Human might provide this, without overhead and friction from other friend-finder apps.
The highlight of this app is that it was designed to work without an internet connnection (when using micro-location BLE (beacon) mode). Also, it was designed with my directive to never persist data on storage mediums (outside of a profile picture).
The Lovely Human scenario was this: If, at a whim, one wanted to meet and interact with a real person, with similar interests & within their location to go for a walk, have a talk, etc. A discovery app such as Lovely Human might provide this, without overhead and friction from other friend-finder apps.
The highlight of this app is that it was designed to work without an internet connnection (when using micro-location BLE (beacon) mode). Also, it was designed with my directive to never persist data on storage mediums (outside of a profile picture).

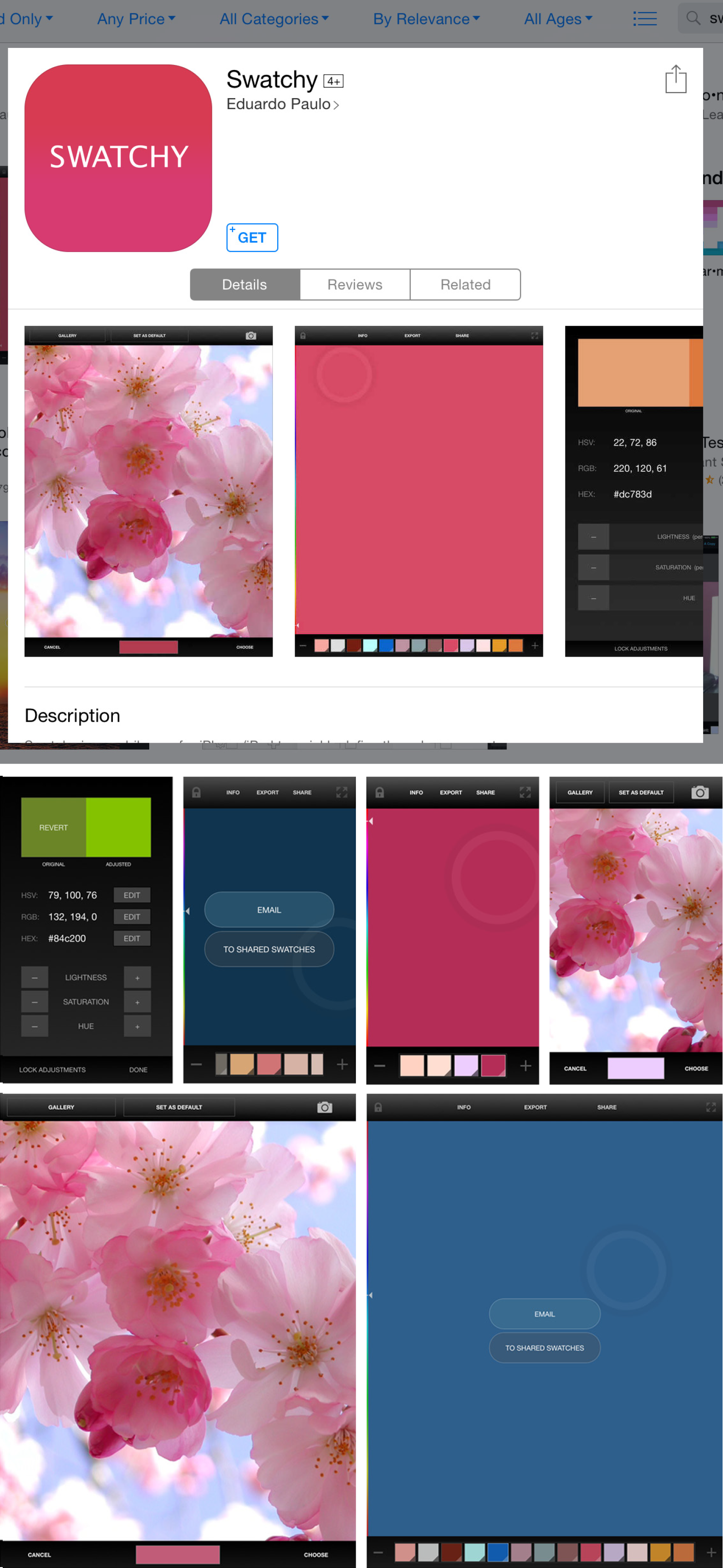
SWATCHY
SWATCHY was a published iOS app, with a back-end and accompanying website. SWATCHY was developed for color enthusiasts, who were attuned to, and excited about color.
While I wouldn't describe myself as a 'color-geek', I experienced the friction of needing color values on-the-fly, either when a computer wasn't around, or when I was coding a front end and wanted a color value without having to navigate to Photoshop or some other app, to tweak, find or adjust colors...
I developed SWATCHY as a quick way for users to sample colors, translate values, refer/save values on their phone, etc... Without an internet connection, in an easy way, and have this information in their pocket.
For color lovers, SWATCHY allowed users to name their colors and publish to an online library, as a bit of expression of what a color might mean to them.
In SWATCHY, a color and value can of course be saved in a user's swatch collection.
While I wouldn't describe myself as a 'color-geek', I experienced the friction of needing color values on-the-fly, either when a computer wasn't around, or when I was coding a front end and wanted a color value without having to navigate to Photoshop or some other app, to tweak, find or adjust colors...
I developed SWATCHY as a quick way for users to sample colors, translate values, refer/save values on their phone, etc... Without an internet connection, in an easy way, and have this information in their pocket.
For color lovers, SWATCHY allowed users to name their colors and publish to an online library, as a bit of expression of what a color might mean to them.
In SWATCHY, a color and value can of course be saved in a user's swatch collection.

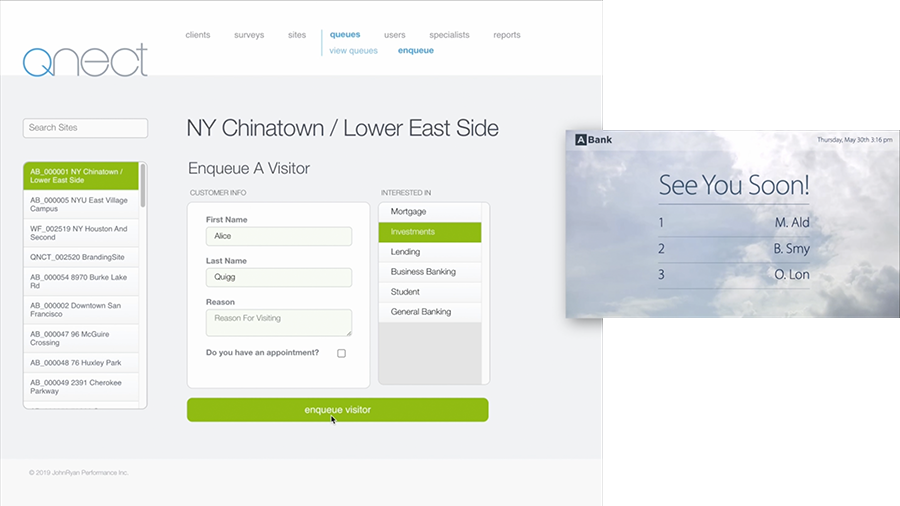
QNECT
An end-to-end Queue Management System
Overview
Qnect is a queue management system that gives service-based organizations, stores and staff a simple way to manage and service customers in physical branches.
Qnect features:
Customer check-in via tablet, kiosk, mobile or web interfaces; Real-time analytics of a store queue; Appointment-based service matching; Specialist availability management; Infrastructure for in-store digital signage; In-store customer surveys, and much more.
Implementation
Developed everything, end-to-end.
Skills / Stack
Full stack design & developmentUbuntu
MongoDB
Redis
Node.js
Socket.io
Nginx
iOS
Electron
PWA
Art Direction
Interactive design
Motion Graphics
Mobile UI
Web UI

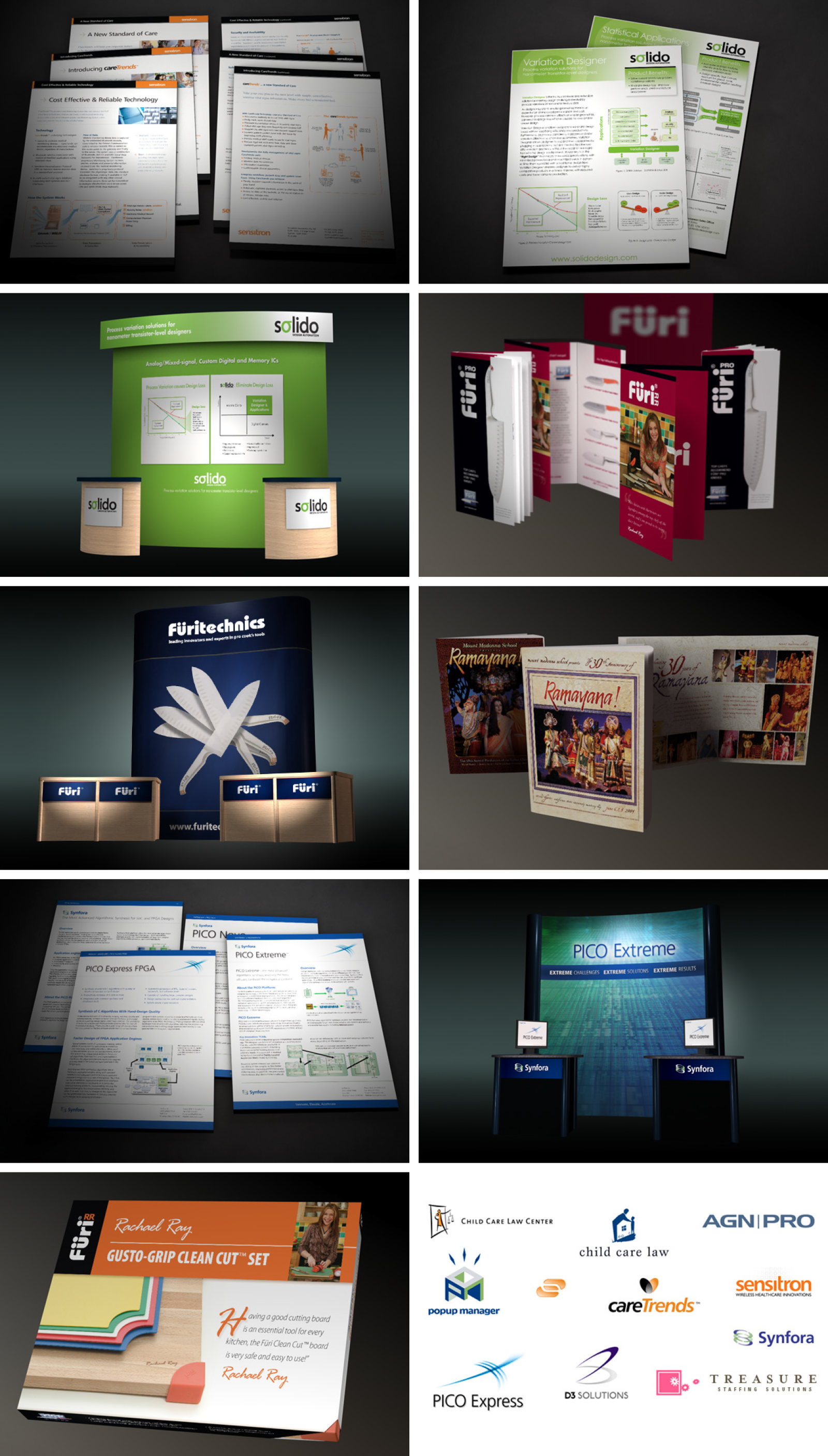
VARIOUS PRINT DESIGN PROJECTS
Having grown up with the original dot com boom — even while the printing design still involved press-checks on good-old Heidelbergs, I had the luxury of seeing publishing transform from old to new.
Ink on paper is something special, with a tactility that has become more and more rarified as our digital realm grows.
Ink on paper is something special, with a tactility that has become more and more rarified as our digital realm grows.

VARIOUS SIGNAGE
HTML Templates For Digital Signage / Motion Graphics
HTML Templates For Digital Signage / Motion Graphics
Various signage and templates for our clients. We at JR developed our own CMS/templating solution for HTML content, designed to be un-opinionated and can work with common html/js/css/video.

SOLUTIONS ARCHITECT / UX DESIGN
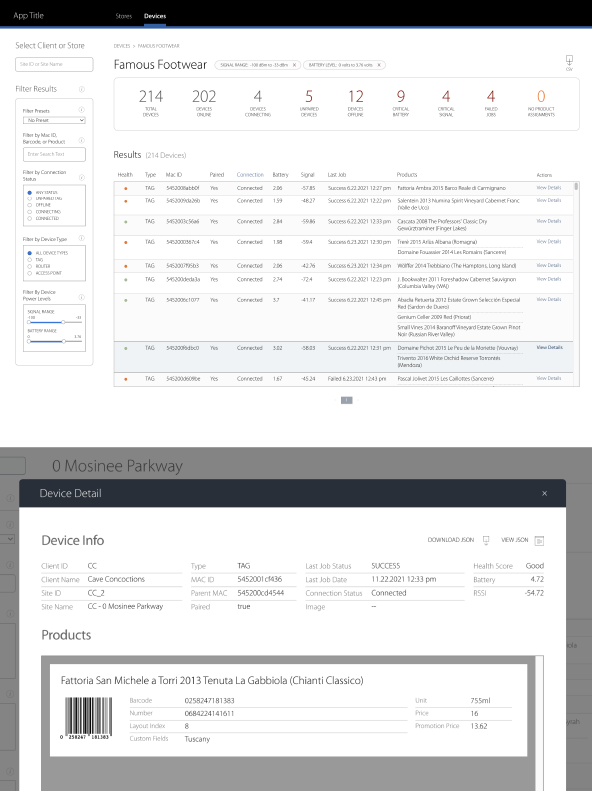
ComQi Electronic Shelf Label System.
Fully Operational Proof Of Concept.
ComQi Electronic Shelf Label System.
Fully Operational Proof Of Concept.
Our company acquired a hardware provider that manufactures electronic shelf label (ESL) devices. These units took the place of traditional paper-based shelf labels.
I was asked to provide a complete solution to integrate with these devices and their local hub server — from a central management hub that could support an entire fleet of such devices across a client's store network.
I developed a fully functional back-end system, front-end system, wireframes & working online prototypes to serve as a guide for our production-developers to produce using their chosen tech ecosystem. For my prototype, I found a product database (wines) with +10,000 records to use as a product dataset.
Ubuntu
MongoDB
Redis
Node.js
Socket.io
Nginx
iOS
Electron
PWA
Art Direction
Interactive design
Motion Graphics
Mobile UI
Web UI
I was asked to provide a complete solution to integrate with these devices and their local hub server — from a central management hub that could support an entire fleet of such devices across a client's store network.
I developed a fully functional back-end system, front-end system, wireframes & working online prototypes to serve as a guide for our production-developers to produce using their chosen tech ecosystem. For my prototype, I found a product database (wines) with +10,000 records to use as a product dataset.
Skills / Stack
Full stack design & developmentUbuntu
MongoDB
Redis
Node.js
Socket.io
Nginx
iOS
Electron
PWA
Art Direction
Interactive design
Motion Graphics
Mobile UI
Web UI

OTHER MOTION GRAPHICS
Other motion graphics created throughout the years using various 3d tools and AfterEffects.
